A Comprehensive Guide to Designing and Printing Your First Tee-Shirt
Articlesby Nathan Brown
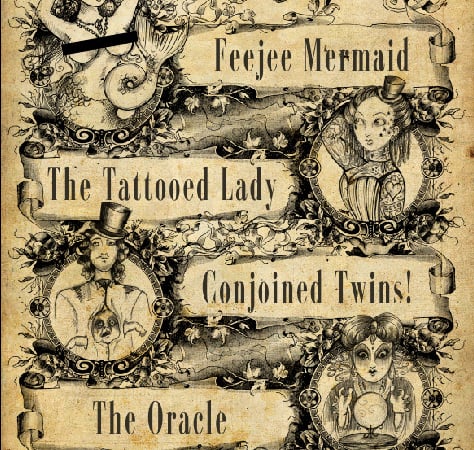
It seems that more and more designers are trying their hand at the t-shirt business. I've noticed this to be a growing trend over the past few years. There are so many incredible t-shirt lines out there, and so many apparel companies to compete with, it seems like an overwhelmingly daunting task for...
Read moreHow to Create Incredible Photoshop Brushes from Hand-Made Art
Tutorialsby Nathan Brown
There is a huge collection of great Photoshop brushes here at WeGraphics. But what some don't realize is that most all of our brushes are created by hand and then scanned and converted to brush sets. There are simply no Photoshop filters to reproduce what you can do by hand with brushes and paper. B...
Read moreIllustrator Mastery: 25 Techniques Every Designer Must Know
Articlesby Nathan Brown
Like so many others, I began my design career by experimenting with Adobe Photoshop. At the time bitmap graphics were more accessible and more easy to understand. Vector graphics, Adobe Illustrator and especially bezier curves contained a shroud of mystique, and I was having too much fun with Photos...
Read morePNG Masking: How to Dynamically Shape Any Image on Your Website
Articlesby Nathan Brown
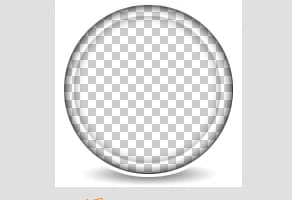
Since the release of Roundfolio, I've received a lot of requests in regards to the round gallery images and how they were created. The round thumbnail is really just one transparent PNG image overlaying each thumbnail in the gallery. You typically see PNG images used as subtle shadows or image borde...
Read moreRoundfolio Video Tutorial - Free One Page Portfolio Template
Articlesby Nathan Brown
Since launching the Roundfolio One Page Portfolio Template last week, I've gotten several requests for a tutorial on how to edit the HTML. In response I've put together a quick video tutorial that runs through some of the structure to show you how easy Roundfolio can be updated and managed. ...
Read morePhotoshop Mastery: 25 Techniques Every Designer Must Know
Articlesby Nathan Brown
One of the best things about Photoshop is that you never stop learning. I've been working with the software for about 12 years, and I always stumble across something I didn't know, whether it be a new feature, or just a new, better way of doing something. There are countless tips and tricks to help ...
Read moreWeGraphics FREE Resource Roundup
Articlesby Nathan Brown
Along with our incredible premium resources that we post daily here at WeGraphics, we post a ton of great free resources as well. I thought this might be a good time to round some of them up into one convenient post. In the comment field below let us know what you think of this selection of free res...
Read moreCreating Dynamic Video Game Cover Art in Adobe Photoshop
Tutorialsby Nathan Brown
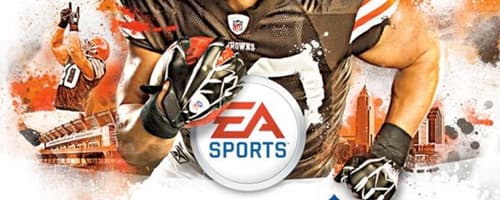
In this tutorial we're going to explore how to recreate an awesome video cover art with just a couple of photos and a single Photoshop brush set. The intent of this tutorial is to show you how what looks like a complex design can really be very simple when deconstructed. Let's dig in. Below is...
Read morePhotoshop Quick Tip: Using Smart Objects and Smart Filters
Articlesby Nathan Brown
Nothing makes designing non-destructively in Photoshop easier than Smart Objects. If you're not familiar with the term "non-destructive design" it basically means to apply effects and edits to a layer without destroying that layers original contents. With Smart Objects and Smart Filters you're apply...
Read moreWallpaper of the Week #27 by Guenter Hoeps
Inspirationby Nathan Brown
This week we have a great photo based wallpaper design called "Veggie Abstract" from German photographer Guenter Hoeps. You can see more of Guenter's great photo work on his deviantART page. Get unlimited access to 3000+ design resources for only $7! Take a tour or sign-up now. If you have a w...
Read moreHow to Create a Cold Snowy Winter Scene in Photoshop
Tutorialsby Nathan Brown
As we're approaching the end of the hottest summer and worst drought in recorded history here in Texas, I decided a nice cold winter scene tutorial was in order. In this tutorial I'm going to walk you through my process and the techniques I used to create this nice cold winter portrait. Preview ...
Read morePhotoshop Quick Tip: Changing Brush Settings On The Fly
Tutorialsby Nathan Brown
When designing in Photoshop every little tip and trick to reduce your amount of clicks can add up to better workflow and more time saved. That's exactly why I find this next tip to be an invaluable asset to my daily production. When working with brushes and the brush palette I find myself going bac...
Read moreGet the newest resources
Sign up for our mailing list and get new resources sent to your inbox