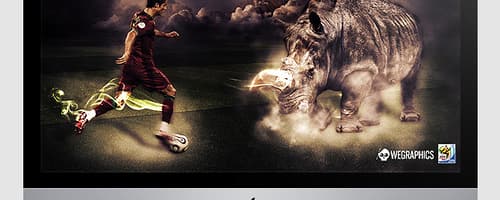
FIFA World Cup 2010 wallpaper by WeGraphics
Articlesby Team WeGraphics
Here at WeGraphics we love soccer, and in occasion of the most important soccer event, the FIFA Wold Cup South Africa 2010, we have created a beautiful wallpaper to celebrate the occurrence with all our readers. We are soccer lovers and designers too, so for those interested I've published the wallp...
Read moreNew WeGraphics, official launch with premium accounts giveaway
Newsby Piervincenzo Madeo
There is a moment in the story of any project during which a change is necessary in order to focus efforts on the main mission of the initiative. WeGraphics in this last 5 months has released a lot of high-quality resources for designers and many incredible tutorials, but the website was an hybrid ...
Read morePhotoshop For Beginners: 6 techniques to extract anything from its background
Tutorialsby Sebastiano Guerriero
This is the second of a series of tutorials thought for Photoshop beginners. I'll explain in depth those features that can result difficult to understand for a newbie. Today I'll show you 6 techniques you can use to extract a person/object from its background. From now on extraction won't have secr...
Read more20+ Stunning Examples of 3D Rendered Characters
Inspirationby Team WeGraphics
I'm really fascinated by 3d digital world. In particular I love those works that combine sci-fi landscapes with 3d rendered characters. While I spend hours searching for the perfect photo, with the dude in the position I need, there are artists who create by themselves the main character of their w...
Read moreDesign inspiration: Baroque in Modern Graphic Design
Inspirationby Team WeGraphics
In modern graphic design inspiration often derives from artistic movements from the past. Combination between past and present design can give amazing results. Baroque, in particular, with its eccentric decorations, perfectly marry the style of some designers who love to ornate their works with swir...
Read more10 Text Effects Tutorials that combine Cinema4D with Photoshop
Articlesby Team WeGraphics
3D software allow you to bring text to a new dimension. There are no limits to create astonishing type treatments. Cinema4D is an incredible software used by lots of professional designers to create 3d objects and to animate them. It's perfect if you want to create complex text effects with three di...
Read more30 Inspirational Portrait Images by Best Graphic Designers
Inspirationby Team WeGraphics
Portrait image is a frequently explored graphic design subject. Every face is a universe of emotions that often inspire artists to turn them into a personal piece. Sometimes designers work on existing images of someone/something, in other cases they create a face from nothing (painting or using a 3d...
Read moreHow to Turn Inspiration from Others into Personal Original Works
Articlesby Team WeGraphics
This is not an article on how to find inspiration. Everyone has his own sources when there's a lack of ideas. This is an article on how to turn inspiration that derives from others' digital projects into a new original piece. When you come accross talented designers works, do you spend days trying t...
Read more30 Examples of How to Bring Typography to the Next Level
Inspirationby Team WeGraphics
Typography is an important and complex graphic design field. There are designers who make of type embellishment the main key of their works. In my opinion the ability to properly use typography is what make the difference between a good and a great designer. Today I selected for you 30 inspirational...
Read more20 inspirational sites for graphic designers
Inspirationby Team WeGraphics
Inspiration is what allows designers to create unique pieces. It derives from everything: music, films, photos, t-shirts, people... But there are days that you are on computer observing your empty canvas without any idea to start from. In these cases surfing sites that publish fresh inspirational co...
Read moreGraphic designers shall have a unique style
Articlesby Team WeGraphics
Graphic designers community is growing up rapidly. Thanks to web support everyday thousands of people are able to improve their skills and techniques. It is a everybody dream to turn this knowledge into a full time job. The question is: how to emerge to be apart from the crowd? What I like of...
Read moreAvatar inspiration
Inspirationby Team WeGraphics
Avatar is an incredible film which success can't be discussed. For me that every day try to turn concepts into beautiful images, Pandora's world represents the apotheosis of what a team of designers can realize. Surfing artistic communities I've noticed that Avatar has inspired lots of designers and...
Read moreGet the newest resources
Sign up for our mailing list and get new resources sent to your inbox