The best design resources of the month, January 2011 on WeGraphics
Newsby Team WeGraphics
Our mission is simple and clear: we just want to serve your creativity! Over the last 4 weeks we released top-quality brushes, vectors, textures, patterns and templates and updated our blog with great tutorials, inspiration articles and advices to learn how to use our resources. WeGraphics is a ...
Read morePartnering with Other Creatives - Creating a Virtual Studio or a Reality Nightmare?
Articlesby Speider Schneider
I was asked to have drinks by someone I knew from a graphic design group. He seemed normal (excuse me while I shudder, as he turned out to be a stalking maniac) so we met for a couple of drinks, which turned into dinner, against my better judgment, and shortly into the meal, he announced we should ?...
Read moreCreate an Ice Cream Type Treatment in Photoshop
Tutorialsby Team WeGraphics
It's funny to see how simple objects can inspire creative type treatments. In the past I've played with plates, paper and wood. Today I will show you how to realize an awesome text effect using ice cream! The process is simple enough for any level Photoshop lover. We will be dealing with illustratio...
Read moreWallpaper of the Week #2 by Marius Bauer
Inspirationby Nathan Brown
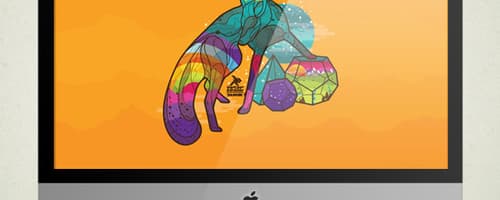
This week brings us a wallpaper submission by Marius Bauer in collaboration with Jared Nickerson. Marius studied Psychology and Management of Social Innovation in Munich. Currently, he is working as a Lead Designer for a Shanghai based company called QPC Mobility. They are focused on Augmented Rea...
Read moreBookmarked! Best readings of the week #18
Articlesby Team WeGraphics
Every week the design community releases a lot of interesting articles, tutorials and showcases that can charge your creativity in different ways. With this series we want to share high-quality contents from the community to provide interesting information for our readers. It's just a small selectio...
Read moreThe Blank Slate: How Do You Stay Current?
Articlesby Nathan Brown
Hello to the designers, graphic lovers and the Photoshop obsessed that frequent WeGraphics. My name is Nathan Brown, and I am the brand new WeGraphics blog editor. You may have seen me around or downloaded some of my Photoshop brushes from the Resources Department. If so, you already know a little b...
Read moreDesign a Surreal Photo Manipulation
Tutorialsby Edmar Cisneros
In this tutorial I will teach you how to create a surreal image with a light color palette. Using some basic overpainting techniques combined with textured bushes, you'll be able to make soft skin shapes and retouch stock photos of people to get an original looking illustration without the use of fi...
Read moreWallpaper of the week #1 by Mike Campau
Inspirationby Nathan Brown
This week Mike Campau of SeventhStreet Studio was kind enough to share one of his incredible designs as a downloadable wallpaper. Mike is a brilliant designer. He has been combining his illustration background with his knowledge of 3D and Photoshop to create dynamic images for over 15 years. Mike is...
Read morePremium Wordpress themes launch!
Newsby Team WeGraphics
Today we're proud to introduce our first premium Wordpress theme: WeMagazine. This clean and functional layout is the best way to show off the 2 fundamental features that will characterize all the upcoming themes: functionality and aesthetics. Since today we've realized for all our members the...
Read moreBehind the scene of WeGraphics - January 2011
Newsby Team WeGraphics
Howdy dear friends! After ended an awesome year, we couldn't start the 2011 without a couple of exciting news. So pay attention please, I'm going to show you what we are working on (and planning to release in a few days!). Super functional Wordpress themes! Our aim was to release the first t...
Read moreThe best design resources of the month, December 2010 on WeGraphics
Newsby Team WeGraphics
Our mission is simple and clear: we just want to serve your creativity! Over the last 4 weeks we released top-quality brushes, vectors, textures, patterns and templates and updated our blog with great tutorials, inspiration articles and advices to learn how to use our resources. WeGraphics is a ...
Read moreHow to become a self-made graphic designer ? Marketing yourself
Articlesby Team WeGraphics
It was 3 years ago when I started to think about becoming a graphic designer. Well, this is what I'm now. I did not attempt any design school, because I preferred to use the huge amount of resources that the web offers and experiment by myself new techniques. In this 3 articles series I would like t...
Read moreGet the newest resources
Sign up for our mailing list and get new resources sent to your inbox