Bookmarked! Best readings of the week #22
Every week the design community releases a lot of interesting articles, tutorials and showcases that can charge your creativity in different ways. With this series we want to share high-quality contents from the community to provide interesting information for our readers. It's just a small selection, but we are sure that it can help you to find cool stuff that covers a wide variety of topics.
Don't forget to follow us on Twitter @WeGraphics to stay up to date with unique and useful links.
Below a collection of awesome articles and resources that we have found in the last week. We suggest you to bookmark and read them. Take your time, get inspired!
 This tutorial covers part one of a multi-part series where we?ll go through the process of building a stylish design portfolio website. In this particular article we?ll create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Read the article
This tutorial covers part one of a multi-part series where we?ll go through the process of building a stylish design portfolio website. In this particular article we?ll create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Read the article
 Alex Varanese builds a deconstructed urban environment composed of 3D and typography
Read the article
Alex Varanese builds a deconstructed urban environment composed of 3D and typography
Read the article
 We all know texture is used a lot in both modern and vintage design, although in many cases of design produced many years ago, noisy and grungy textures were unavoidable. When it comes to wooden texture in design, though, whether in a print product, a web or mobile user interface element, or general layout, it is always used to enhance visual appeal...
Read the article
We all know texture is used a lot in both modern and vintage design, although in many cases of design produced many years ago, noisy and grungy textures were unavoidable. When it comes to wooden texture in design, though, whether in a print product, a web or mobile user interface element, or general layout, it is always used to enhance visual appeal...
Read the article
 Implied textural designs are not new to the interwebs. Most of the time texture is used as a design device to add depth, dimension, or just used to spice up a bland design. But as mobile touch devices take over the world, texture will play a key role in how users interact with the mobile internet.
Read the article
Implied textural designs are not new to the interwebs. Most of the time texture is used as a design device to add depth, dimension, or just used to spice up a bland design. But as mobile touch devices take over the world, texture will play a key role in how users interact with the mobile internet.
Read the article
 In the following tutorial you can learn to create a fluorescent text effect. After we add the text we expand it and add multiple strokes with different blending modes and opacity percentages. Using the Offset path along with various tools and effects we will create the rest of the shapes.
Read the article
In the following tutorial you can learn to create a fluorescent text effect. After we add the text we expand it and add multiple strokes with different blending modes and opacity percentages. Using the Offset path along with various tools and effects we will create the rest of the shapes.
Read the article
 Responsive web design is undoubtedly a hot topic in web design right now. To some degree, the popularity of the concept of responsive web design is well deserved because site users are increasingly diversifying their methods of accessing a website. iPad, iPhone, Android mobile devices, desktops, netbooks ? we?re in a time where our web designs must function in a multitude number of ways.
Read the article
Responsive web design is undoubtedly a hot topic in web design right now. To some degree, the popularity of the concept of responsive web design is well deserved because site users are increasingly diversifying their methods of accessing a website. iPad, iPhone, Android mobile devices, desktops, netbooks ? we?re in a time where our web designs must function in a multitude number of ways.
Read the article
 The original sliding boxes tutorial is undoubtedly our most popular tutorial, with about 660,000 views as of this post. Given our recent surge in releasing plugins, we decided to add sliding boxes to the roster ? say hello to the Mosaic jQuery plugin.
Read the article
The original sliding boxes tutorial is undoubtedly our most popular tutorial, with about 660,000 views as of this post. Given our recent surge in releasing plugins, we decided to add sliding boxes to the roster ? say hello to the Mosaic jQuery plugin.
Read the article
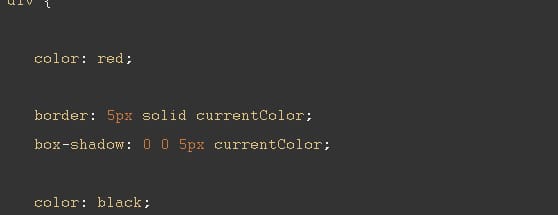
 CSS variables are always a hot topic when "the future of CSS" is discussed. They are actually coming natively, but using them in production (without a CSS preprocessor framework) is a long way off. However there is a feature that actually has some browser support now that has a CSS variable feel to it, and that's the currentColor value.
Read the article
CSS variables are always a hot topic when "the future of CSS" is discussed. They are actually coming natively, but using them in production (without a CSS preprocessor framework) is a long way off. However there is a feature that actually has some browser support now that has a CSS variable feel to it, and that's the currentColor value.
Read the article
Get unlimited access to 3000+ design resources for only $7! Take a tour or sign-up now.
How To Build a Stylish Portfolio Web Design Concept
- written by Chris Spooner
- topics: Photoshop
- blog.spoongraphics.co.uk
 This tutorial covers part one of a multi-part series where we?ll go through the process of building a stylish design portfolio website. In this particular article we?ll create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Read the article
This tutorial covers part one of a multi-part series where we?ll go through the process of building a stylish design portfolio website. In this particular article we?ll create the visual concept and overall design concept in Photoshop, using various effects, blending modes and layer styles to create all the detailed elements of the design.
Read the article
Master the fine art of compositing
- written by Alex Varanese
- topics: Photoshop
- computerarts.co.uk
 Alex Varanese builds a deconstructed urban environment composed of 3D and typography
Read the article
Alex Varanese builds a deconstructed urban environment composed of 3D and typography
Read the article
Common Elements Used in Wooden UI Design
- written by Callum Chapman
- topics: Web design
- webdesignerdepot.com
 We all know texture is used a lot in both modern and vintage design, although in many cases of design produced many years ago, noisy and grungy textures were unavoidable. When it comes to wooden texture in design, though, whether in a print product, a web or mobile user interface element, or general layout, it is always used to enhance visual appeal...
Read the article
We all know texture is used a lot in both modern and vintage design, although in many cases of design produced many years ago, noisy and grungy textures were unavoidable. When it comes to wooden texture in design, though, whether in a print product, a web or mobile user interface element, or general layout, it is always used to enhance visual appeal...
Read the article
The Importance of Texture in Mobile Design
- written by Patrick Cox
- topics: Mobile design
- codrops
 Implied textural designs are not new to the interwebs. Most of the time texture is used as a design device to add depth, dimension, or just used to spice up a bland design. But as mobile touch devices take over the world, texture will play a key role in how users interact with the mobile internet.
Read the article
Implied textural designs are not new to the interwebs. Most of the time texture is used as a design device to add depth, dimension, or just used to spice up a bland design. But as mobile touch devices take over the world, texture will play a key role in how users interact with the mobile internet.
Read the article
Create a glowing fluorescent text effect
- written by Marius
- topics: Illustrator
- vforvectors.com
 In the following tutorial you can learn to create a fluorescent text effect. After we add the text we expand it and add multiple strokes with different blending modes and opacity percentages. Using the Offset path along with various tools and effects we will create the rest of the shapes.
Read the article
In the following tutorial you can learn to create a fluorescent text effect. After we add the text we expand it and add multiple strokes with different blending modes and opacity percentages. Using the Offset path along with various tools and effects we will create the rest of the shapes.
Read the article
Understanding the Elements of Responsive Web Design
- written by Jason Gross
- topics: Web Design
- sixrevisions.com
 Responsive web design is undoubtedly a hot topic in web design right now. To some degree, the popularity of the concept of responsive web design is well deserved because site users are increasingly diversifying their methods of accessing a website. iPad, iPhone, Android mobile devices, desktops, netbooks ? we?re in a time where our web designs must function in a multitude number of ways.
Read the article
Responsive web design is undoubtedly a hot topic in web design right now. To some degree, the popularity of the concept of responsive web design is well deserved because site users are increasingly diversifying their methods of accessing a website. iPad, iPhone, Android mobile devices, desktops, netbooks ? we?re in a time where our web designs must function in a multitude number of ways.
Read the article
Mosaic ? Sliding Boxes and Captions jQuery Plugin
- written by Sam Dunn
- topics: jQuery Plugin
- buildinternet.com
 The original sliding boxes tutorial is undoubtedly our most popular tutorial, with about 660,000 views as of this post. Given our recent surge in releasing plugins, we decided to add sliding boxes to the roster ? say hello to the Mosaic jQuery plugin.
Read the article
The original sliding boxes tutorial is undoubtedly our most popular tutorial, with about 660,000 views as of this post. Given our recent surge in releasing plugins, we decided to add sliding boxes to the roster ? say hello to the Mosaic jQuery plugin.
Read the article
currentColor
- written by Chris Coyier
- topics: CSS
- css-tricks.com
 CSS variables are always a hot topic when "the future of CSS" is discussed. They are actually coming natively, but using them in production (without a CSS preprocessor framework) is a long way off. However there is a feature that actually has some browser support now that has a CSS variable feel to it, and that's the currentColor value.
Read the article
CSS variables are always a hot topic when "the future of CSS" is discussed. They are actually coming natively, but using them in production (without a CSS preprocessor framework) is a long way off. However there is a feature that actually has some browser support now that has a CSS variable feel to it, and that's the currentColor value.
Read the article